 ×
×
 ☰
☰
Do you know about all of the different website design options out there? There’s such a variety of sites available that it can be overwhelming to find the right one for your business. But there’s one thing that all website owners need to consider: accessibility.
Accessibility is the practice of making a website usable by everyone. While accessibility is often overlooked, it’s a vital part of maintaining a successful website. After all, a website that is accessible to everyone will get more views than a site that isn’t.
There are many different aspects of accessibility that must be considered when designing a website. One of the most important aspects to consider is the content on the website. Using the correct coding and design techniques can make a website easy to navigate for anyone, even those with disabilities.
The Web Content Accessibility Guidelines (WCAG) are a series of standards that website developers should follow to make their website more accessible to all people — not just people with disabilities. There are three levels of accessibility: A, AA, and AAA (AAA is the highest level). In this article, we won’t go in-depth about the levels of accessibility. Still, we will instead focus on the bad practices to avoid and the good ones to follow. In the end, we will go through the best tips to improve your website design and make it more accessible.

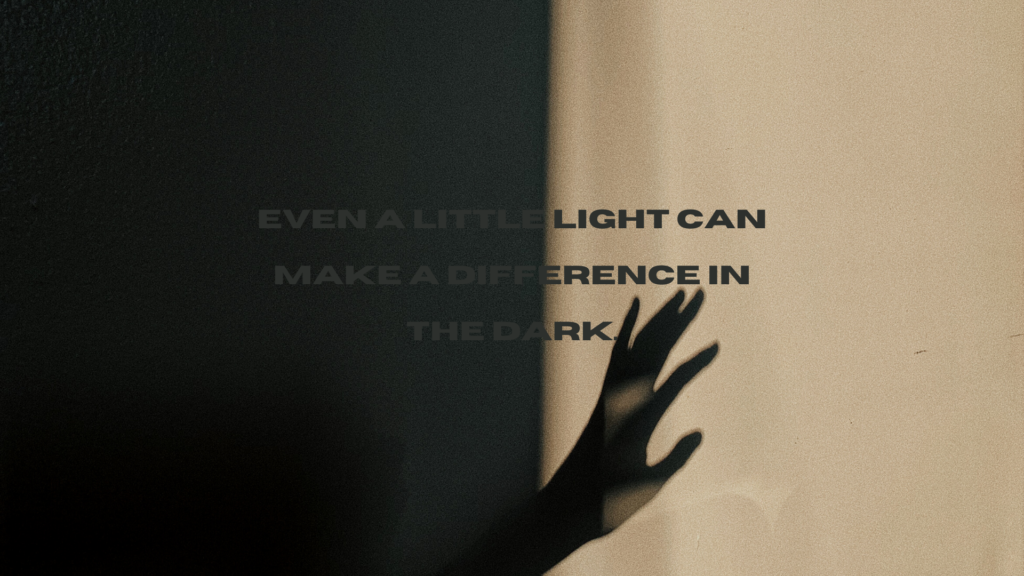
In the picture above, you can see an example of a bad accessible design. It doesn’t have enough contrast, and therefore, the text isn’t easy to read.
In the countless pages of the internet, you’ll find a large number of websites that haven’t even implemented any accessibility at all. It’s highly likely that their owners still don’t know what web accessibility is. But there are many ways to make a website inaccessible. Here are a few examples of bad website design practices to avoid:
Bad designs can be frustrating for everyone, but they can be especially frustrating for people with disabilities. For example, a blind user may have a web reader that reads the page’s content to them. If the content has ads or videos that aren’t coded correctly, the web reader won’t be able to read the content.
The same can be said for websites that are trying to game the search engines by stuffing keywords into places such as alt text. Alt text is used to describe what an image is by screen readers and to a blind person, it makes them understand what is on the page. Unfortunately, marketers have found that adding keywords into alt text makes them show up higher in Google, and rather than describing an image for accessibility purposes they choose to get more search traffic. Needless to say, misusing alt text in this manner is unethical and bad.

The design above makes it clear to any users what they are listening to, as the color contrast is adjusted just enough to make it readable. Another great way to make it more accessible is by adding a text background color for extra contrast. That is needed whenever you see a variety of colors similar to the ones in your text.
A good accessible design is one that everyone can use. It follows the principles of universal design, which is the creation of products that are usable by people of all ages, abilities, and disabilities.
A good accessible design is also one that takes into account the testing of the user interface. This means that the design is tested and evaluated for color contrast, font size, and any other elements that could interfere with the website’s usability.
But what makes a good accessible design stand out? It’s the details. For instance, a good accessible website will offer alternative text descriptions for all images. It will also offer alternative navigation options for users who are using screen readers, which are software programs that allow users to hear the text on the screen.
Another good example is a good accessible design that offers a high level of flexibility. This means that the design will work well in a variety of screen sizes. This is important because many users are viewing the website on different devices, which use different resolutions.
Contrast, contrast, and contrast! Yes, it’s that important, and people tend to forget that it exists sometimes. Your website must have enough contrast and make all the text easy to read. Next, keep in mind the variety of colors. If your website looks like a rainbow, it might bring discomfort to your visitors, who might stay for a longer period.
There are so many websites that don’t have any labels for their forms. Screen readers can’t go through the forms if you haven’t labeled the forms correctly. It’s even worse to put some random text on the forms. Also, as we’re talking about forms, make sure to provide feedback to your users for their errors. The most common feedback we see is the one about password strength: “Your password must be longer than eight symbols and contain…”
This is a key feature of any website. Make your navigation bar easy to use and keep it fixed on top of all your website’s pages. That way, it will be impossible for your visitors to get lost on the different pages. Also, make sure that users with disabilities can navigate through your website only with their keyboards.
You should make good use of h1, h2, h3, etc. Your headings should also have the proper text and tell the user exactly what to expect in the following paragraphs. For example, you can’t have a heading about a game and talk about a movie!
Even though responsive design is already used for most websites, many sites continue to fall apart when you open it on a mobile device. When creating the design, focus on percentages rather than exact pixels.
If you plan on embedding a video in your website, make sure to put captions on the video or explain it using text, either above or below the video. Your content must be accessible to people with any type of disability.
Making a website fully compliant manually can be a hard thing to do as there are a lot of requirements. While implementing some of the accessibility policies, you may remove others by mistake. That’s precisely the reason many people turn to the automated compliance checkers that apply the policies. It could be done in a few days, and you won’t be doing anything apart from starting the process.
But with enough dedication and time, you can make your website fully compliant. If you follow the WCAG properly, your website will look perfect in any aspect. Overall a compliant website is easy to use and could be used by everyone, whether they have aging problems or disabilities.
If you’d like to brush up on Accessibility and get practical skills on the subject, then consider taking the online course on Accessibility by Interaction Design Foundation. If, on the other hand, you want to brush up on the basics of UX and Usability, then consider taking the online course on User Experience. Good luck on your learning journey!
Source: UsabilityGeek